그동안 소셜 네트워크 서비스에 부진했던 구글이 최근 강력하게 밀고 있는 서비스가 바로 구글 플러스입니다. 최근까지도 기존에 제공해왔던 서비스를 새롭게 개선해서 업데이트 하고 있는데요. 구글의 플러스원 버튼은 다음 뷰나 페이스북의 ‘좋아요’ 버튼과 유사한 기능을 가졌습니다.
구글플러스 이용자들이 정확하고 추천할만한 웹문서의 플러스원 버튼을 추천하면, 구글 검색결과에서 구글 서비스를 사용하는 다른 친구들에게 웹문서를 소개(공유)할 수 있으며, 일반 사용자들에게는 추천수만 표시된다고 합니다.(구글 미국 검색에 한해서..)
국내 검색엔진 유입율은 네이버가 압도적이지만, 그렇다고 구글의 검색유입률도 무시할 순 없는데요. 구글 플러스원 버튼의 추천이 많아지면 해당 페이지의 신뢰도를 높여 구글 검색결과에 영향을 줄 수 있다고 합니다. 구글 플러스원 버튼은 홈페이지, 블로그 등 원하는 페이지에 설치할 수 있어, 이번 기회에 티스토리 블로그에 플러스원 버튼을 설치해봤습니다.
◈ 구글 플러스 원 (+1) 버튼 설치하기
구글 플러스원 버튼을 블로그에 설치하는 방법으로 먼저 아래 페이지로 가시면 구글플러스 버튼을 설정할 수 있는 페이지가 나옵니다. 물론 애드센스 및 구글 웹마스터 도구 같은 곳에서 알려주는 경로를 따라가도 마찬가지로 아래 페이지로 이동합니다.
♦ 구글 플러스원 설치 페이지 : http://www.google.com/intl/ko/webmasters/+1/button/
구글 플러스원 버튼의 미리보기를 보면서 자신의 블로그에 잘 어울릴만한 플러스원 버튼의 크기와 주석(Annotation)의 표시방식, 폭, 언어를 설정합니다. 저는 몇번 검토하면서 일단 블로그 사이드바에 올려볼려고 아래와 같이 폭을 사이드바에 맞게 200으로 설정했습니다.
플러스원 코드는 크게 두가지로 나눌 수 있는데, 코드 주석에도 나와 있듯이 ①번 코드는 플러스원 버튼을 표시하고 싶은 위치에 삽입 하시고, 두 번째 ②번 랜더링 호출하는 코드는 본인이 확인하기 쉬운 적절한 곳에 넣어 주시면 됩니다. 사이드바에 넣은지라 ①번 코드 바로 아래에 같이 넣어줬습니다.
티스토리 블로그에선 애드센스 광고 넣듯이 관리자 페이지의 HTML/CSS 메뉴를 통해 원하는 위치에 삽입할 수 있습니다. 저 같은 경우 아직 제 티스토리 블로그 스킨이 정리되지 않아 급한대로 사이드바에 달아봤습니다. :)
사이드바에 삽입하는 방법은 에드센스 광고 넣는 법과 동일합니다. 플러그인을 활용한 방법으로 단지 애드센스 광고코드 대신 구글 플러스원 코드를 넣어주면 돼고, 위의 제가 설정한 것처럼 플러스원 버튼의 폭을 사이드바에 맞게 조절해주면 됩니다. (관련 글 : 티스토리 블로그 사이드바에 애드센스 광고 넣기)
'TBlog > TStory Skin / Tip' 카테고리의 다른 글
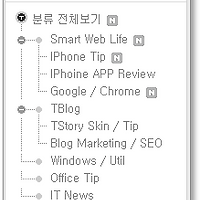
| 티스토리 블로그 카테고리 펼치기 (6) | 2012.04.23 |
|---|---|
| 티스토리 단축키 활용과 추가 설정 (5) | 2012.04.21 |
| 불필요한 HTML 소스, 태그나 속성 정리해주는 사이트 (3) | 2012.04.17 |
| 색상표, 색상코드, 색상코드표 (0) | 2012.03.06 |
| 티스토리 블로그 스킨 수정 - 표나 박스의 배경색 변경 (1) | 2012.03.05 |